HBuilderX+uniapp开发微信小程序
一、创建项目
1.安装HBuilderX
HbuilderX 安装地址
HBuiderX:支持H5的前端开发IDE。内置uni-app项目。
2.创建uni-app项目
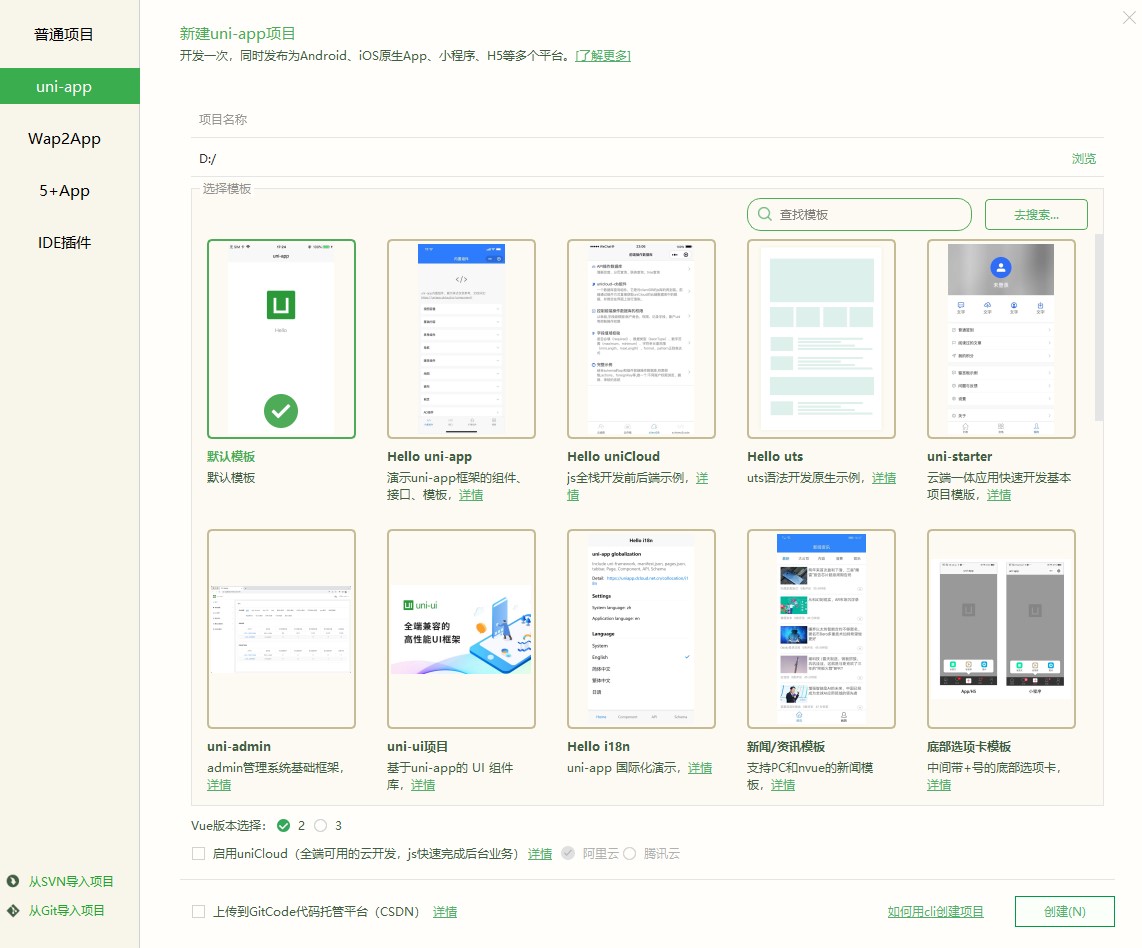
左上角 文件->新建->项目
选择uni-app项目
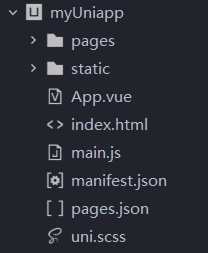
得到如下目录
3.配置小程序AppId
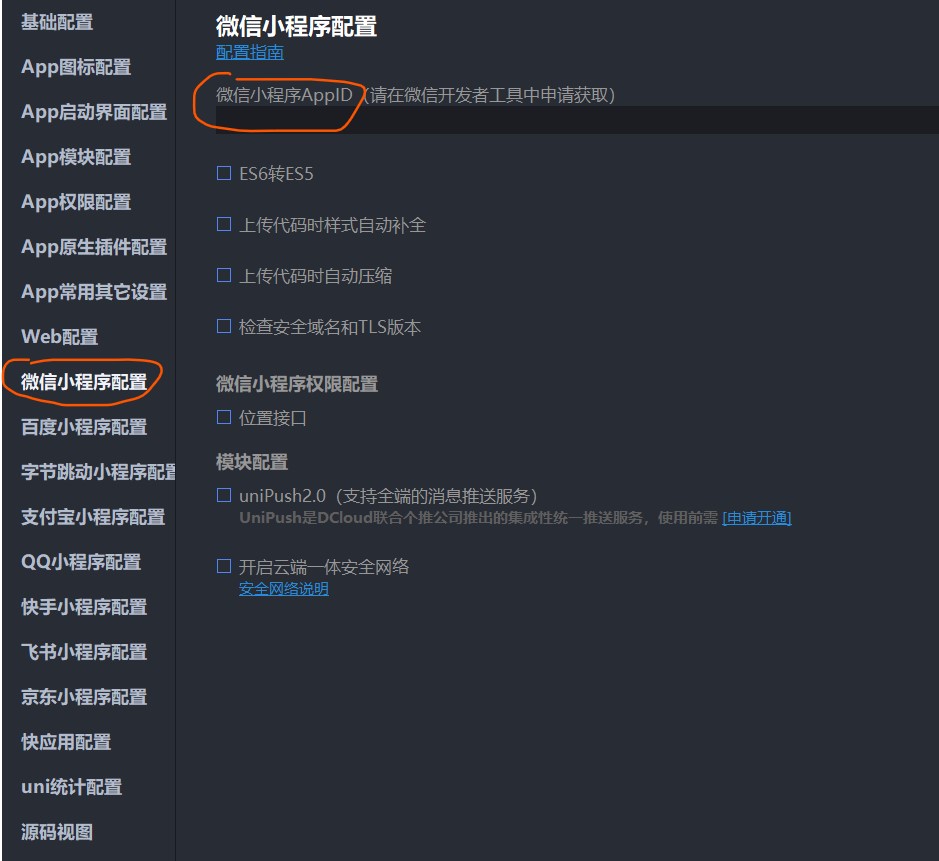
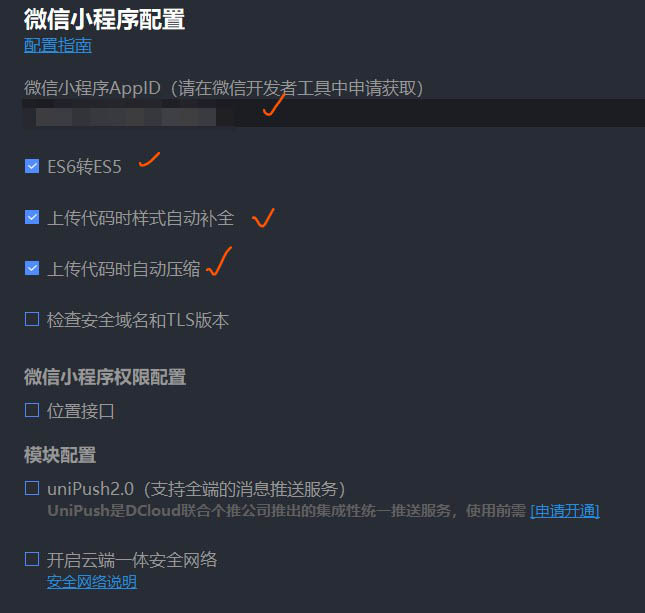
选择目录下manifest.json,在微信小程序配置中需要填入AppID
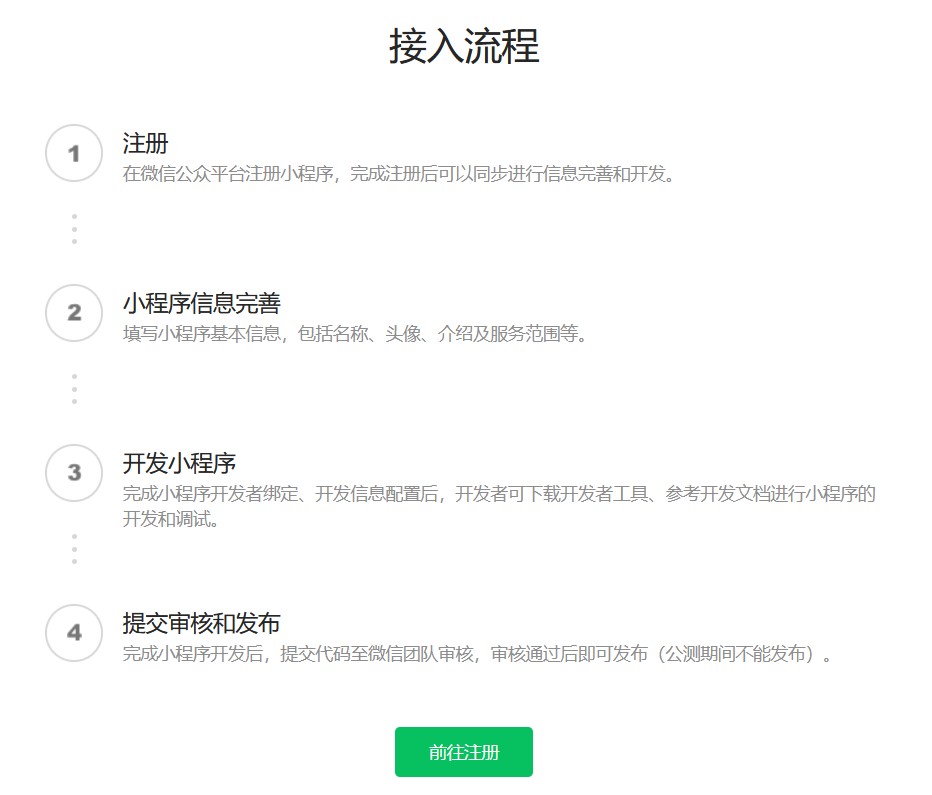
打开微信小程序官网,按步骤注册账号(只要完成下图第一步)
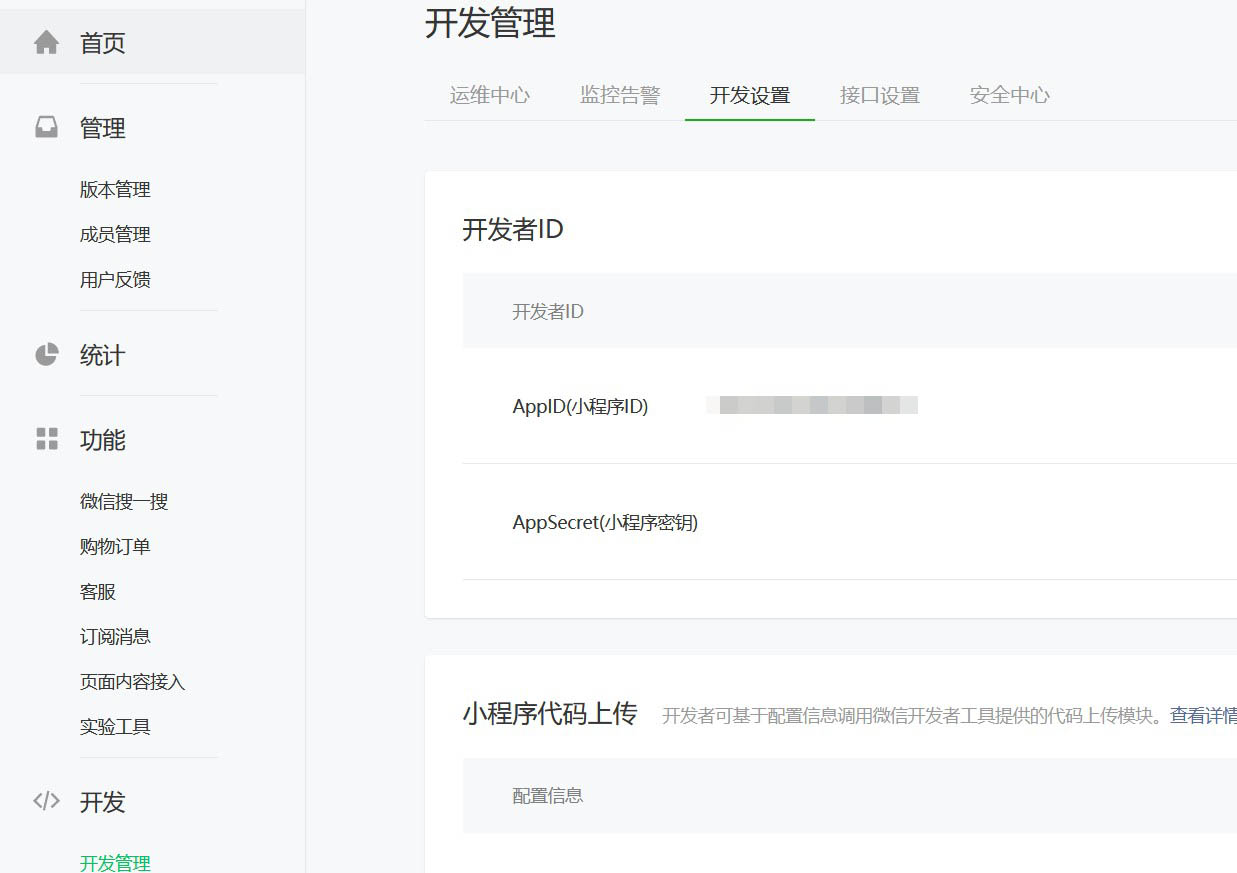
登入后选择 开发管理->开发设置,获取AppID
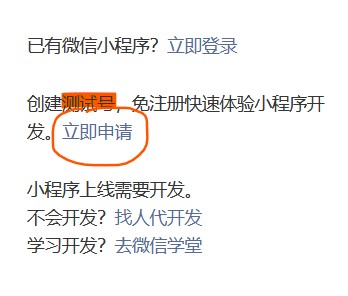
或者也可以在注册界面选择测试号(注意:一个微信只能申请一个测试号)获取AppID
填入manifest.json配置
4.安装和配置微信开发者工具
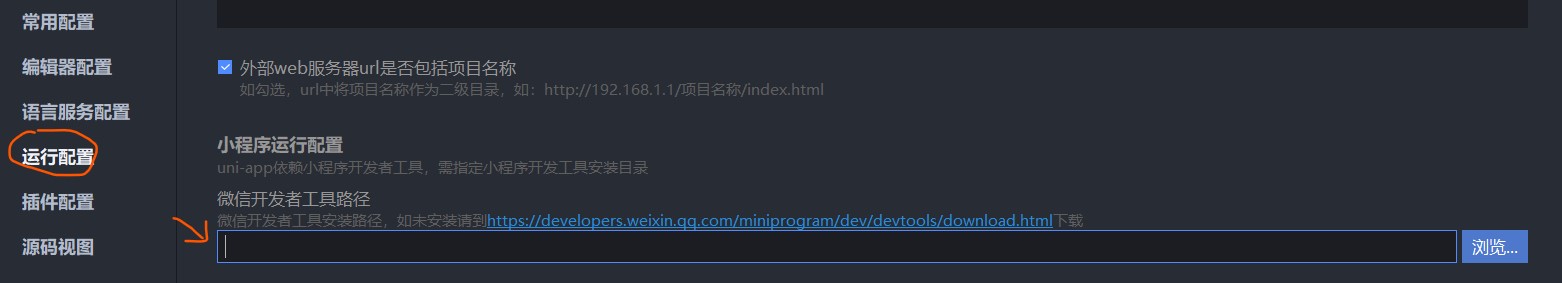
在HBuilderX中配置
下载并安装微信开发者工具
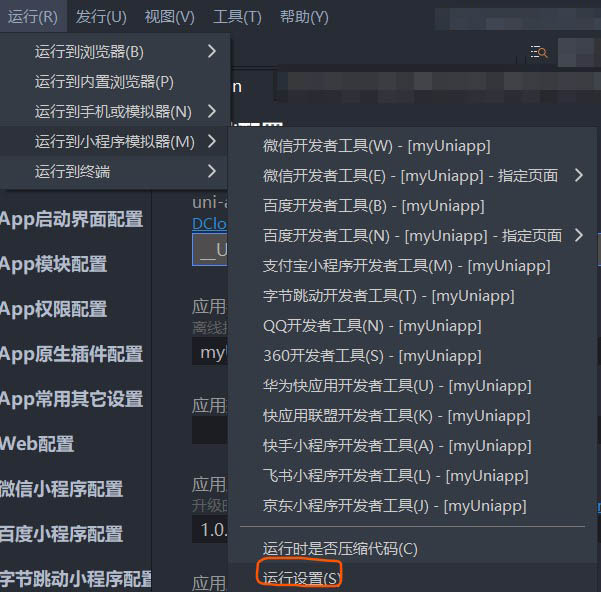
将安装路径配置到HBuilderX->运行->运行到小程序模拟器->运行设置

在微信开发者工具中配置
打开微信开发者工具,微信登录填入AppID和项目位置,选择不需要云服务
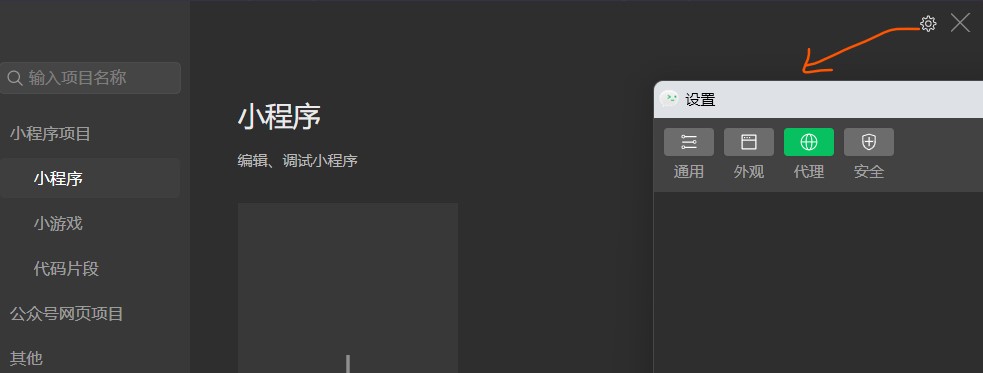
右上角设置
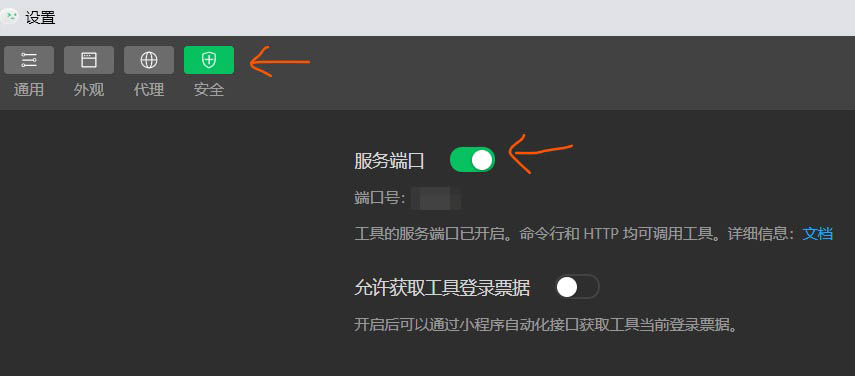
点击安全,开启服务端口
配置完成即可关闭微信开发者工具
5.运行项目
添加项目必须的插件:工具->插件安装,按需添加
在HBuilderX中选择运行->运行到小程序模拟器->微信开发者工具
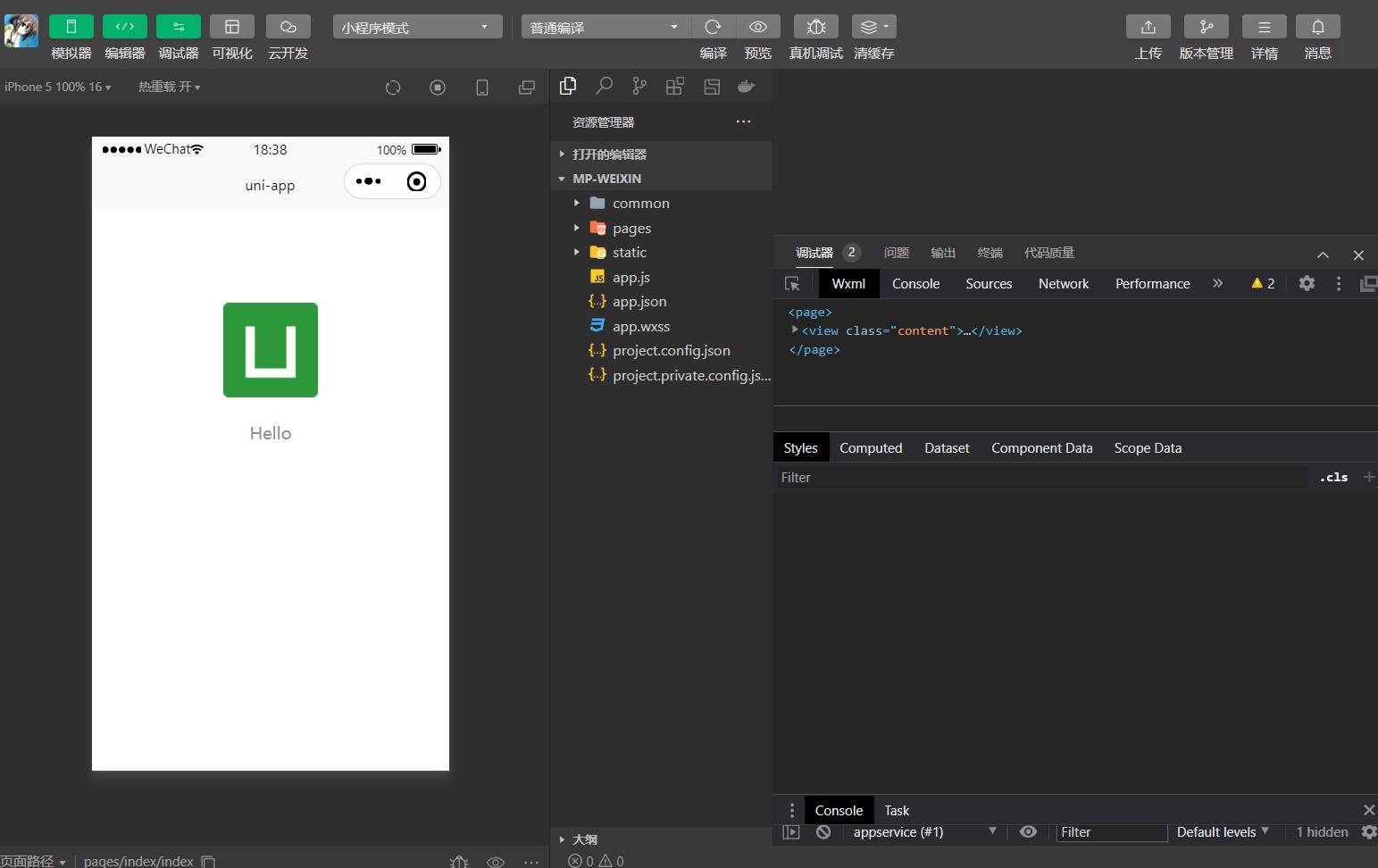
会自动打开微信开发者工具运行项目
二、开发项目
小程序首页的入口文件位于/pages/index/index.vue,配置文件为pages.json。
openEditorCache()修改。
三、上线小程序
配置服务器域名
To be continued...
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 珍珠巧克力!
评论
GitalkValine