Hexo|Butterfly主题配置Artitalk说说功能
为了给博客安排一个说说功能,使用LeanCloud+Artitalk进行配置,记录一下学习过程。
- LeanCloud: LeanCloud国际版 LeanCloud是针对移动应用的一站式云端服务,提供包括LeanStorage 数据存储、LeanMessage 通信服务、LeanAnalytics 统计分析、LeanModules 拓展模块等四大类型的后端云服务,加速应用开发。简单来说就是给应用提供后台的云服务。
- Artitalk: Artitalk 基于 LeanCloud 实现的可实时发布说说/微语的 js。
也就是使用Artitalk发布说说,数据存在LeanCloud云服务器上,可以实现在线发布。
1.注册LeanCloud
1.1 注册LeanCloud国际版,需要邮箱注册。
1.2 创建应用,应用名称随便填,选择开发版,创建。
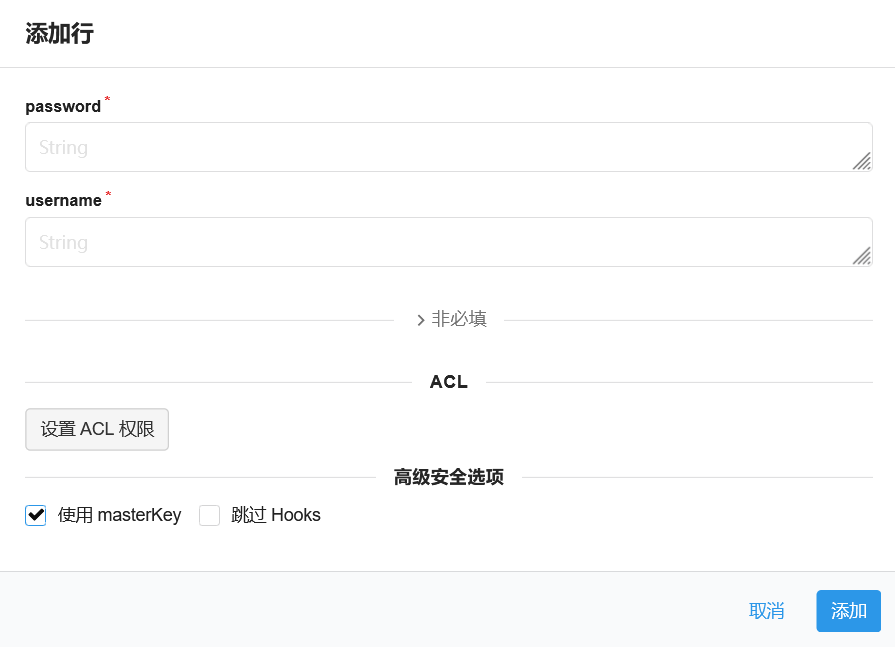
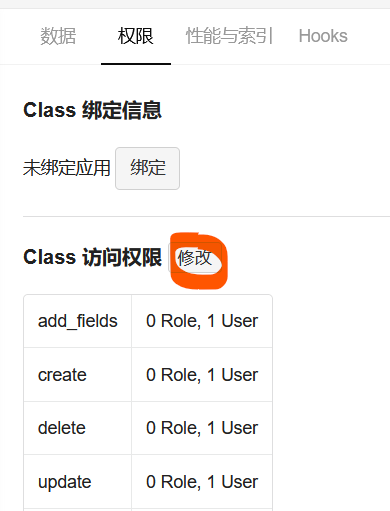
1.3 添加用户:进入该应用,选择左侧数据存储->结构化数据->_User->添加行->自定义username和pwd(发布说说时使用)。 1.4 设置权限:结构化数据->_User->权限->修改class访问权限,前四个都添加指定用户为自己。
1.4 设置权限:结构化数据->_User->权限->修改class访问权限,前四个都添加指定用户为自己。 1.5 添加类shuoshuso:结构化数据->创建class->名称为”shuoshuo”,修改class访问权限,前四个都添加指定用户为自己。
1.5 添加类shuoshuso:结构化数据->创建class->名称为”shuoshuo”,修改class访问权限,前四个都添加指定用户为自己。
1.6 添加类atComment:结构化数据->创建class->名称为”atComment”,class访问权限全都为所有用户。(待解决:其他用户如何上传头像?)
1.7 获得密钥:左侧列表设置->应用凭证->获得AppID和AppKey。
1.8 设置域名:设置->安全中心->Web安全域名->添加域名(完整域名,带协议,如:https)。
2.博客配置
2.1 hexo new page chat 创建说说页面。
2.2 在该页面填入:1
2
3
4
5
6
7
8<script type="text/javascript" src="https://unpkg.com/artitalk"></script>
<div id="artitalk_main"></div>
<script>
new Artitalk({
appId: '使用自己的appId',
appKey: '使用自己的appKey'
})
</script>
3.解决问题
做完步骤2发现说说功能只能在开着加速器的情况下使用,直接访问就一直显示加载中,控制台也有404报错。
在大佬的指点下,发现可能是LeanCloud国际版在国内无法使用了,需要解析一个新的域名去使用。
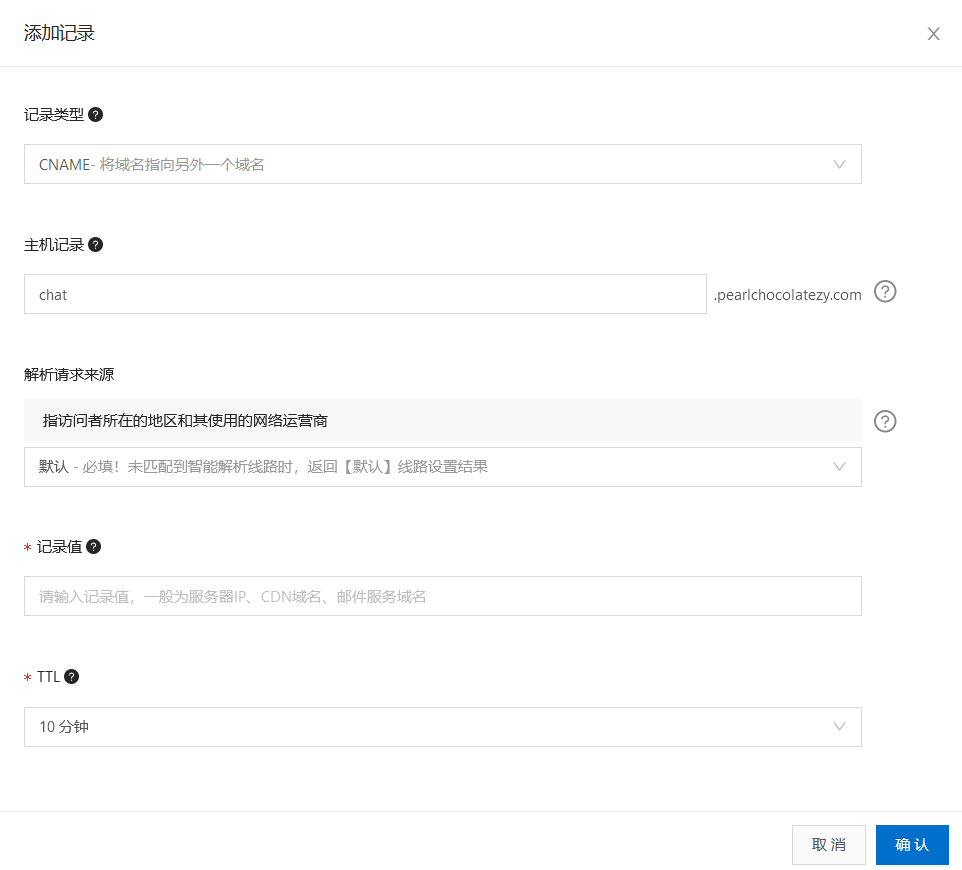
3.1 在购买域名的网站上(我是用的万网)找到域名解析->解析设置->添加记录
3.1.1 记录类型选择CNAME;
CNAME(Canonical Name,规范名字):允许将多个名字映射到同一台计算机,通常可以为该计算机设置两个别名:WWW和MAIL。可以用于当有多个域名需要指向同一服务器IP,此时就可以将一个域名做A记录指向服务器IP,然后将其他的域名做别名(即CNAME)到A记录的域名上;那么当服务器IP地址变更时,就可以不必对一个一个域名做更改指向了,只需要更改A记录的那个域名到服务器新IP上,其他做别名(即CNAME)的那些域名的指向将自动更改到新的IP地址上(以上操作均需要在DNS处执行)。
DNS(Domain Name Server,域名服务器):是进行域名和与之相对应的IP地址转换的服务器。一个域名解析到某一台服务器上,并且把网页文件放到这台服务器上,用户的电脑才知道去哪一台服务器获取这个域名的网页信息。这是通过域名服务器来实现的。
域名(Domain Name):域名是Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置)。域名是由一串用点分隔的名字组成的,通常包含组织名,而且始终包括两到三个字母的后缀,以指明组织的类型或该域所在的国家或地区。3.1.2 主机记录随便写一个(我填的chat),记住完整的域名(我的是chat.pearlchocolatezy.com);
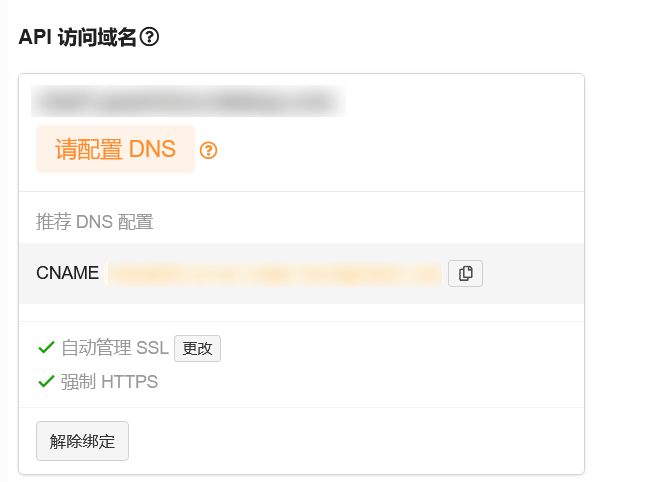
3.1.3 记录值从LeanCloud->设置->域名绑定->API访问域名->绑定新域名(来自1.2)后复制CNAME获取。然后点击确认。
3.2 LeanCloud配置:设置->域名绑定
3.2.1 上图中的“请配置DNS”在万网提交新域名后会变为“等待配置DNS”等,几分钟后解析完成显示“已绑定”。
3.2.2 设置->安全中心->Web安全域名:把新的域名也加上。
3.3 博客配置
3.3.1 在“说说”页面index.md文件中appId和appKey下面增加配置项serverURL: ‘我的新域名(来自1.2)’
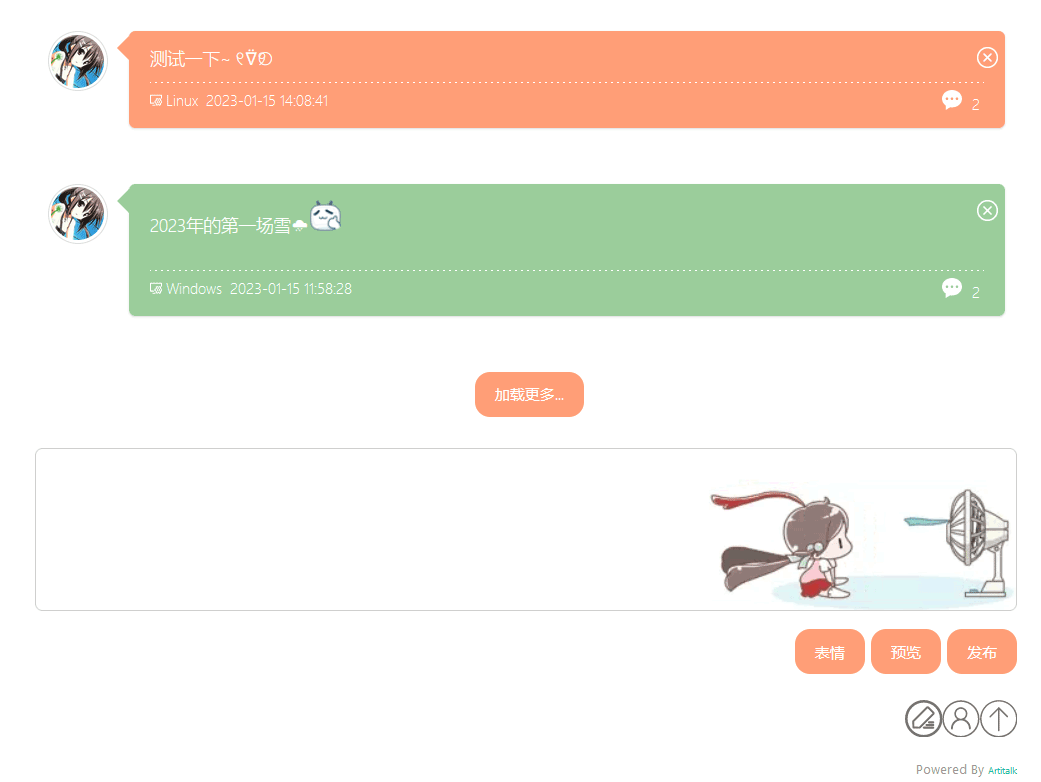
这时候,说说功能应该已经可以使用了,效果如下:
发说说需要登录之前设好的用户名和密码。
可以修改说说背景。(已完成)
可以插入图片,当成markdown编辑,插入img标签,图片要事先上传到仓库。(或许还有其它插入图片的方法…)
4.更新
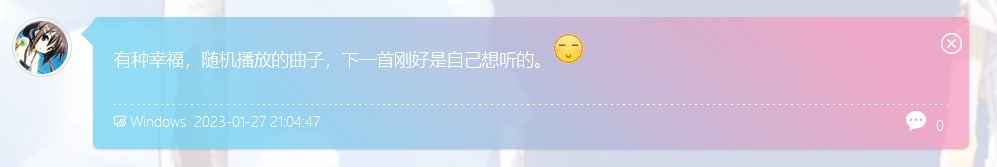
4.1 修改说说背景 (2023-02-13)
想要设置渐变背景色linear-gradient(45deg,rgba(109,208,242,0.75) 15%,rgba(245,154,190,0.75) 85%),实际效果为:
按照Artitalk官网,只需要配置color1,color2即可
功能:说说的配色
color1:说说背景颜色 1 & 按钮颜色 1
color2:说说背景颜色 2 & 按钮颜色 2
color3:说说字体颜色 1
默认值:demo 页中当前配色
参数类型: string
1 | new Artitalk({ |
实际配置color1和color2后发现按钮的背景颜色没了,所以找到类名后添加一段style:1
2
3.at_button{
background:linear-gradient(45deg,rgba(137,195,235,0.75) 15%,rgba(44,169,225,0.75) 85%);
}
发现左边的小尖尖颜色也没了
发现是某个元素的after样式,再添加一段css样式,原本的li写为li:child-nth(2n+1)是考虑到说说颜色交替的设计,我用的统一的颜色,所以把li后边的去掉就行了:1
2
3#artitalk_main .cbp_tmtimeline > li .cbp_tmlabel::after {
border-right-color: rgba(109,208,242,0.75);
}
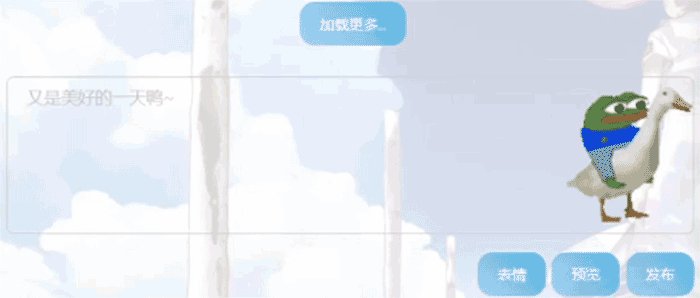
4.2 添加说说输入框背景:配置bgImg (2023-02-13)
4.3 添加说说placeholder:配置shuoPla (2023-02-13)
End.🐧